Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- wannacry
- 0원메가패스
- 예제
- Applepay
- 윈도우11
- 랜섬웨어
- 내방문자찾아주오
- 2017 티스토리 결산
- 젤프
- 토큰탈취
- 자바
- Ai
- 토스뱅크
- 이클립스
- 메플리
- 티스토리
- 페이스북서명운동
- 취약점
- ChatGPT
- 컨택리스
- 다음아고라사칭
- zelf
- 베이직쎈
- 다음아고라서명운동
- 애플페이
- 2017티스토리결산
- perplexity
- 방문자추적기
- 토큰털이
- 페이스북
Archives
- Today
- Total
EdgeSecu
웹 기초 스터디 6주차 WIL6 본문
1. Flexbox Layout
Flexible Layout
아이템이 배열될 방향인 주축을 정할 수 있다.
justify-content: main axis
align-item: cross axis
암기팁) 저주콘서트, 크로스-라인
연습) https://flexboxfroggy.com/#ko
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
2. Box model

Content - The content of the box, where text and images appear / 컨텐츠 영역, 글과 이미지 등
Padding - Clears an area around the content. The padding is transparent / border와 content 사이의 간격, border의 내부 여백
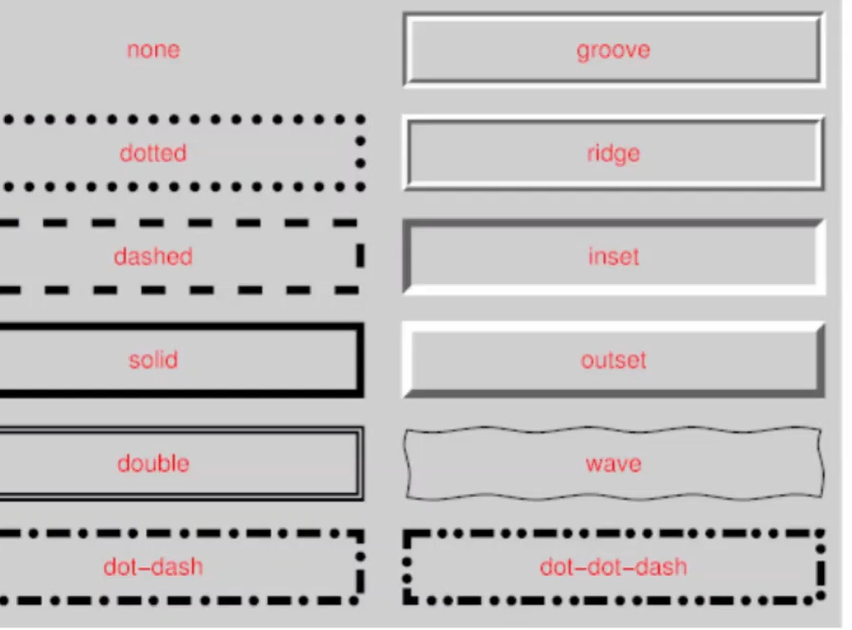
Border - A border that goes around the padding and content / 여러 종류의 테두리가 있으나 자주 사용되지는 않는다

Margin - Clears an area outside the border. The margin is transparent / 요소와 요소 사이의 여백
(source: https://www.w3schools.com/css/css_boxmodel.asp)
tip) devtools를 사용하면 박스 모델을 볼 수 있다
더 알아보면 좋을 것들: CSS grid layouts, can i use?
'STUDY > GDSC' 카테고리의 다른 글
| 웹 기초 스터디 5주차 [CSS] (0) | 2023.04.30 |
|---|---|
| 웹 기초 스터디 5주차 [HTML] (0) | 2023.04.30 |
| 웹 기초 스터디 5주차 WIL5 (0) | 2023.04.11 |
| 웹 기초 스터디 4주차 WIL4 (0) | 2023.04.04 |
| 웹 기초 스터디 3주차 WIL3 (0) | 2023.03.31 |
